# div
基本容器,支持子组件,支持通用属性,支持通用样式,支持通用事件
# 样式
| 名称 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| flex-direction | column | row | column-reverse | row-reverse | row | 否 | - |
| flex-wrap | nowrap | wrap | wrap-reverse | nowrap | 否 | - |
| justify-content | flex-start | flex-end | center | space-between | space-around | flex-start | 否 | - |
| align-items | stretch | flex-start | flex-end | center | stretch | 否 | - |
| align-content | stretch | flex-start | flex-end | center | space-between | space-around | stretch | 否 | - |
div视图容器
它类似于传统html中的div,用于包裹各种元素内容。包裹文字应该使用<text>组件。
更多布局示例
```html
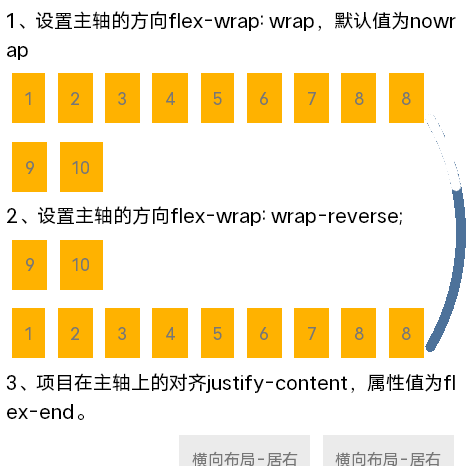
1、设置主轴的方向flex-wrap: wrap,默认值为nowrap
1
2
3
4
5
6
7
8
8
9
10
2、设置主轴的方向flex-wrap: wrap-reverse;
1
2
3
4
5
6
7
8
8
9
10
3、项目在主轴上的对齐justify-content,属性值为flex-end。
横向布局-居右
横向布局-居右
4、项目在主轴上的对齐justify-content,属性值为center。
横向布局-居中
横向布局-居中
5、项目在主轴上的对齐justify-content,属性值为space-between。
横向布局-两端对齐
横向布局-两端对齐
6、项目在交叉轴上的对齐align-items,默认值为stretch。
垂直居顶
垂直居中
垂直居底
7、更多布局参考。
纵向布局-自动宽度
纵向布局-固定宽度
横向布局-自动宽度
横向布局-自动宽度
横向布局-平均分布
横向布局-平均分布
固定宽度
自动占满余量
固定宽度
自动占满
固定宽度
一行显示不全,wrap折行
一行显示不全,wrap折行
一行显示不全,wrap折行
```
复制代码


设计尺寸:750X750
基本布局示例
```html
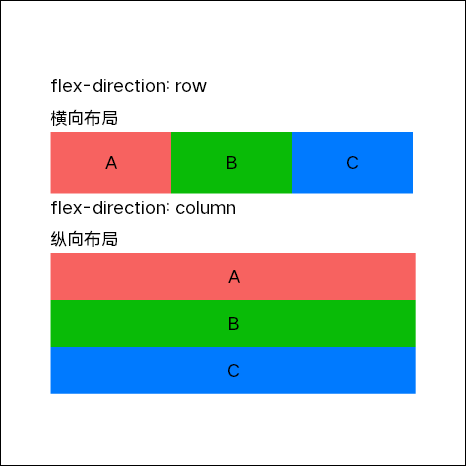
flex-direction: row
横向布局
A
B
C
flex-direction: column
纵向布局
A
B
C
```
复制代码


设计尺寸:750X750
←
→

